Demo Scene Overview |
To get started exploring the package, open Assets/RavingBots/Scenes/Magic Scene.unity.
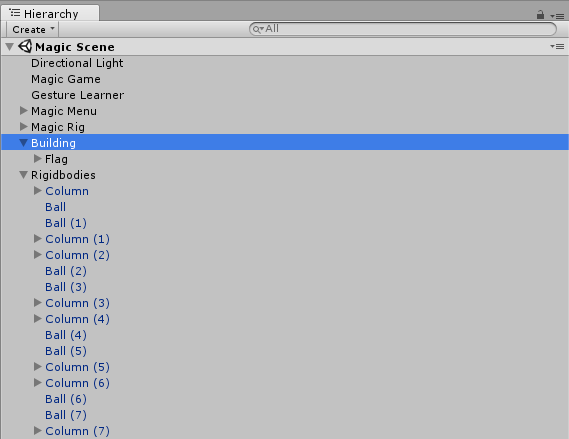
This document is an overview of the scene hierarchy, showing which components are attached to what objects. Configurable parameters are documented in the class reference for the component.

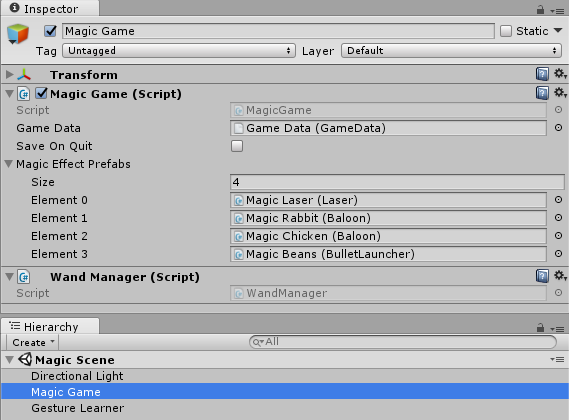
MagicGame contains the main configuration of the demo.
WandManager component is responsible for keeping track of wands.

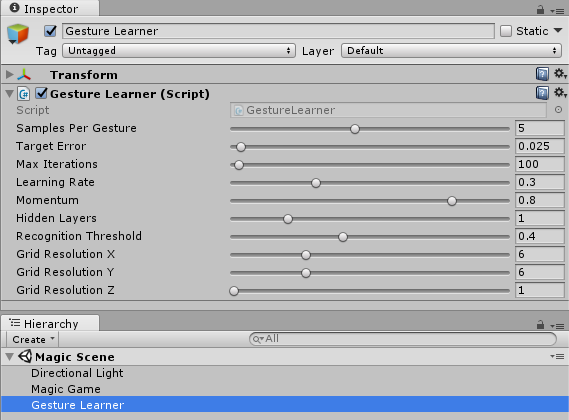
GestureLearner stores training parameters.

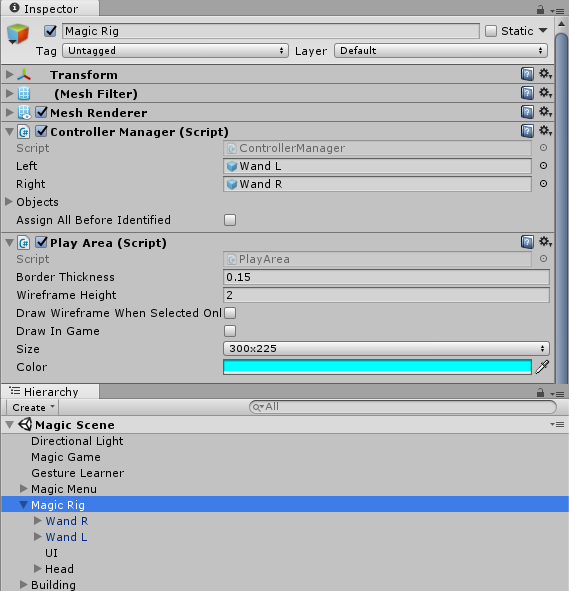
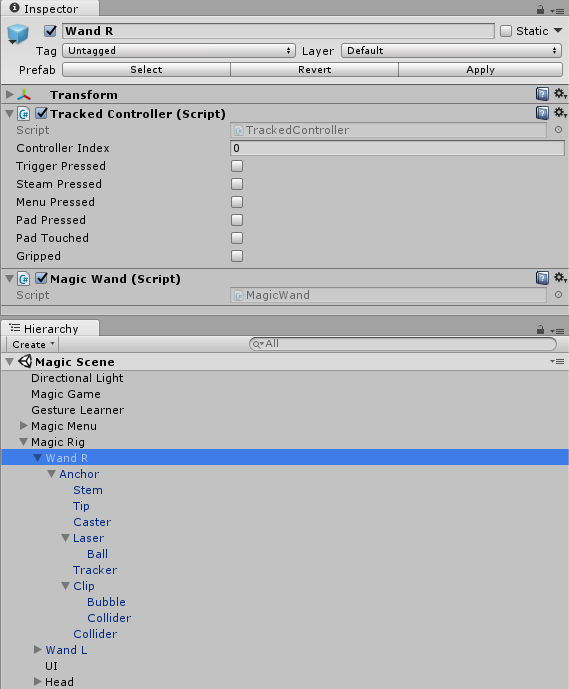
The rig contains objects controlled directly by the player: the wands, and the head camera.
ControllerManager tracks the state of connected motion controllers and enables or disables objects associated to them (in this case wands).
PlayArea draws the play area rectangle on the floor, signalling to the player how far they can move before the base stations lose track of them.

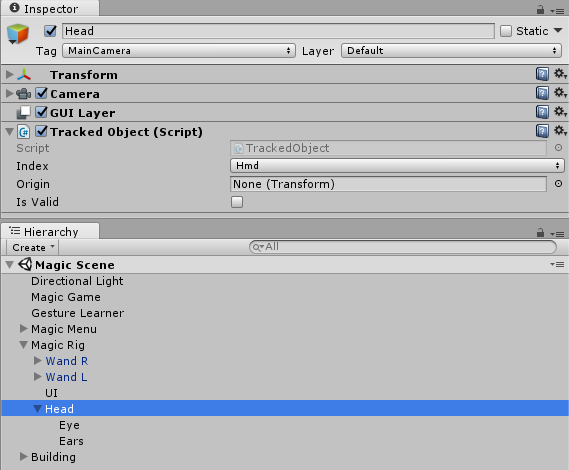
The camera (Eye) is attached to the Head subobject, which tracks the movements of the headset via TrackedObject component.
This object also contains the AudioListener for positional sound effects (Ears).

TrackedController repositions the in-game object based on the real world position of the associated controller.
MagicWand receives the motions and input coming from the controller.

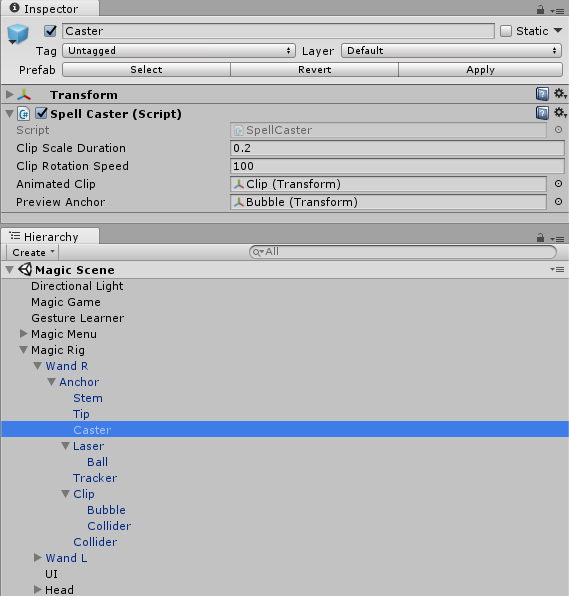
SpellCaster component is responsible for visual effect side of casting spells.

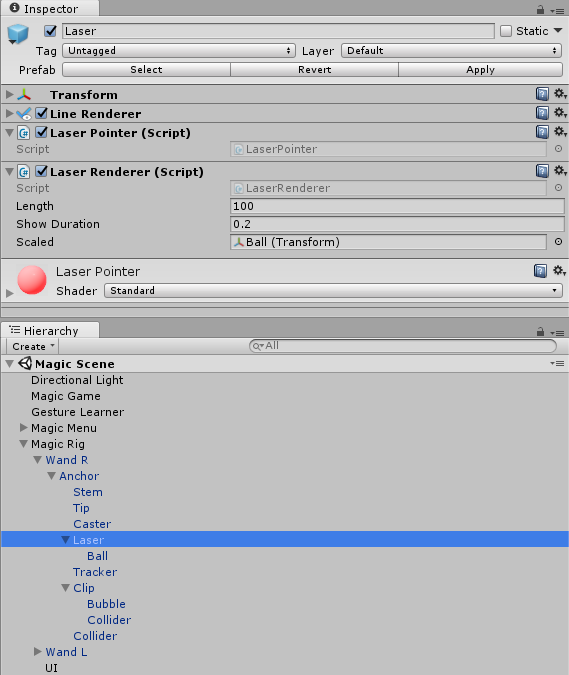
LaserPointer updates state of UI elements user is poiting at with the wand.
LaserRenderer draws the laser pointer which is visible when menu is open.
GestureTracker captures the gestures user performs.

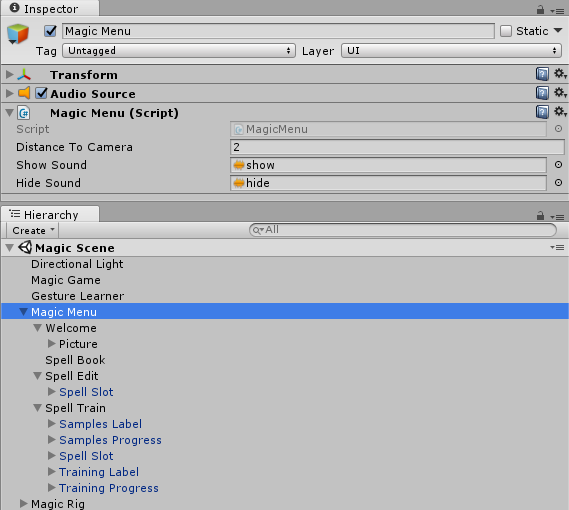
This object and its children implement the immersive UI. Take a look at classes in RavingBots.MagicGestures.UI namespace for details.

The rest of the objects provide the scenery:
- Directional Light is the light source for the level.
- Building is the static mesh with the level geometry.
- Rigidbodies are all of the interactable physics objects.